Website navigation can be the difference between a great site and an awful one. Navigation is important for search engine rankings, conversions and providing visitors with the information they’re seeking. If your navigation doesn’t fulfill the following criteria, it’s time to consider updating it.
5 Crucial Website Navigation Best Practices
1. Easy-to-Find Location
As a creative agency, the Fat Guy Media team loves innovative new design trends that make us reconsider what we know about our industry. However, when it comes to website navigation, we’re traditionalists.
Placing your navigation bar in a random place, like the center or bottom of a webpage, is going to confuse visitors. Keep it either horizontal across the top, or vertical at either side of the page so it’s easy for people to find.
2. No More than Seven Items
When a navigation bar has too many links, it can become difficult for users to find information quickly. Pop-psychology says that humans can keep seven (plus or minus two) items in their short-term memory.
While the human memory is obviously much more nuanced than that, your website isn’t the place for a psychology experiment. It’s a tool for promoting your business. In the vast majority of cases, you’ll want to have seven or fewer items on your navigation (although there may be exceptions). You can always add a dropdown menu.

3. Practical Order of Items
Here’s a little more marketing psychology for you: the serial effect. Basically, it describes the brain’s tendency to focus more on items at the beginning and end of a list, rather than the middle.
You’ll want to put your most important navigation items at the beginning and end of the bar, since that’s where people are more likely to click.
4. Simple Labels
The labels on the navigation bar should be easy to scan and understand, so visitors will immediately know what they represent. They’ll know exactly where to click to learn more about your company’s story, find its products or services or contact you.
Also, don’t use format-based labels. Avoid don’t having navigation items for “whitepapers” or “videos.” Focus on letting your visitors learn more about your company at their own pace rather than immediately selling to them. The exception to this rule is a blog—if your business has one, add it to the navigation.
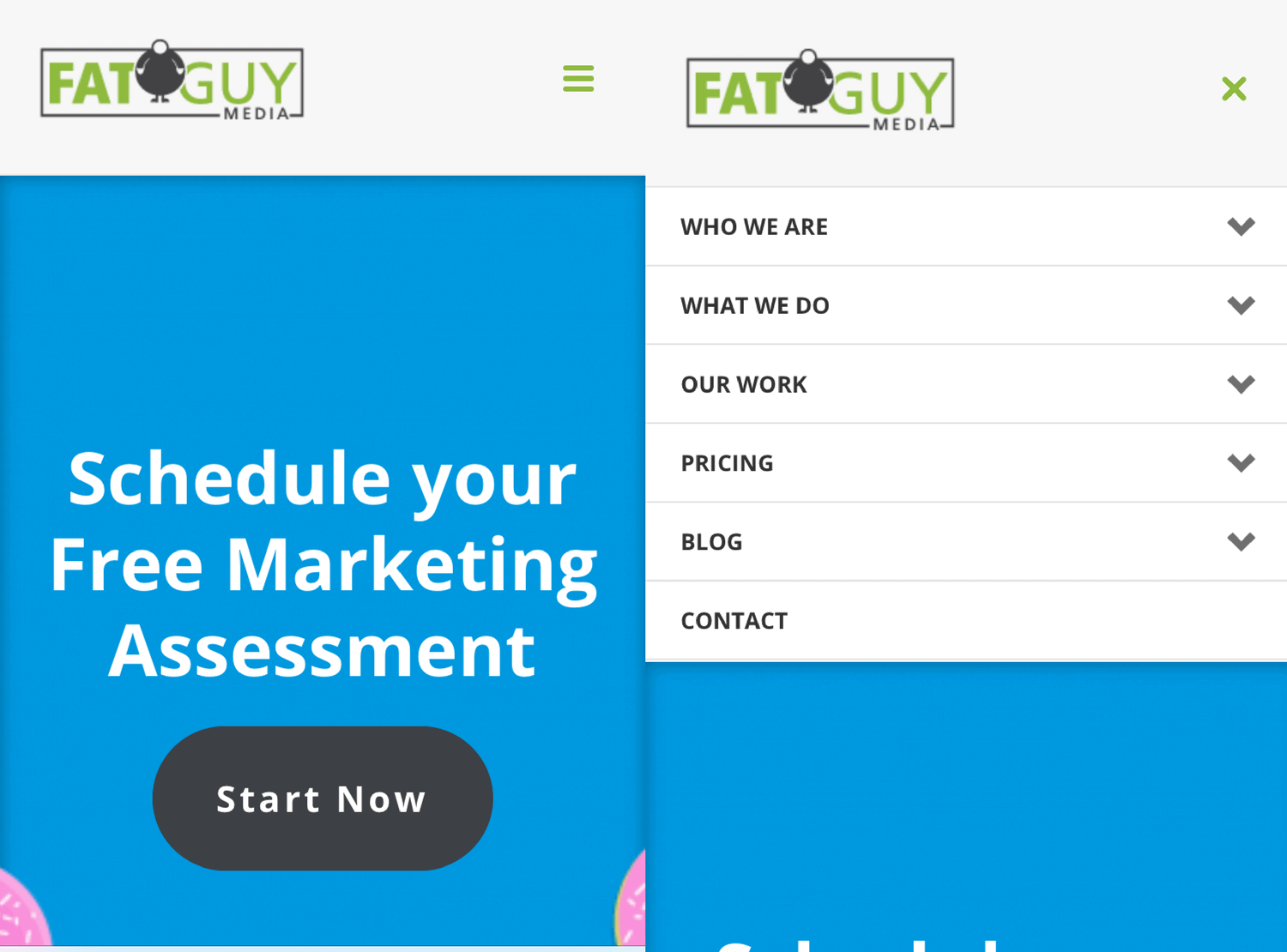
5. Mobile-Friendliness
The average navigation bar is much too wide to fit across a phone screen. Instead, you should opt for a “hamburger menu,” which is represented by three lines and will expand to display the full navigation when tapped or clicked.

Website navigation mistakes tend to be easily avoidable. Stick with what’s proven to work, and your navigation will work just fine!