You don’t have to be up on the latest tech trends to notice web browsing now goes beyond the desktop. Laptops, tablets, phones, smart TVs, gaming consoles and wearable tech, all surfing the web. As these new web browsing devices emerge, new problems arise to viewers and the sites themselves. How does your website respond to the consumer on the move? If your website can’t adapt to fit the needs of your audience, they’re going to move on to a more flexible provider—one who took the consumer’s user experience into consideration when designing their site. If people don’t stick around when they visit your site, it doesn’t matter how great your content is, because no one is reading it.
What is Responsive Web Design?
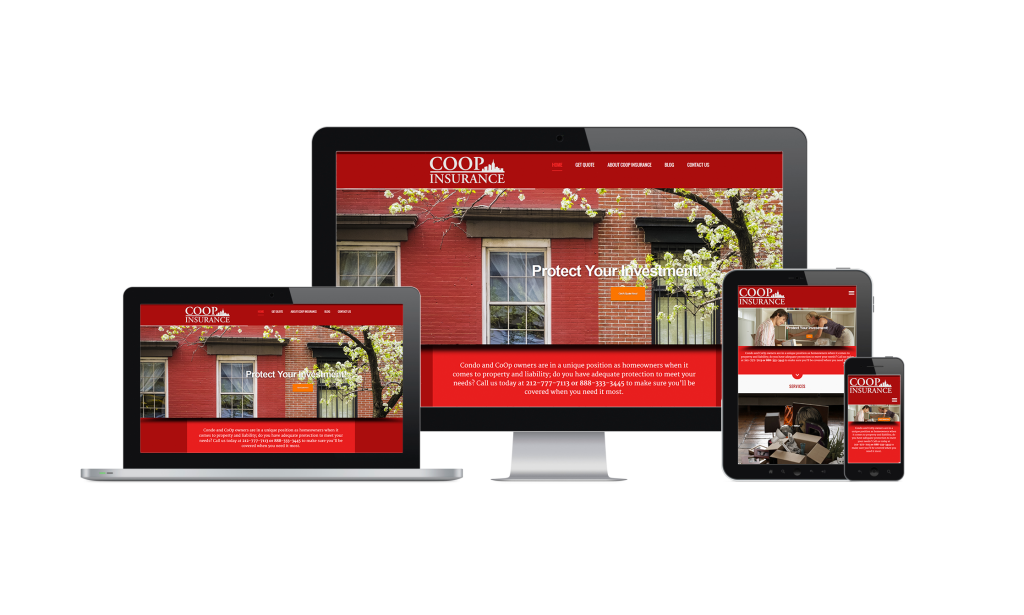
Responsive web design is the formatting of a website that responds to the different needs of the consumer and the devices that they are using. If your website is usually a 4-column format, it will translate to a user on a mobile phone as a single column site, and a tablet user somewhere in the middle.  With responsive web design, the grids are more fluid, images more flexible and media queries embedded. Simply, your website ‘responds’ and ‘adapts’ to the dimensions and capabilities of your device screen. Here are a couple specific reasons why responsive web design is the better option for your company:
With responsive web design, the grids are more fluid, images more flexible and media queries embedded. Simply, your website ‘responds’ and ‘adapts’ to the dimensions and capabilities of your device screen. Here are a couple specific reasons why responsive web design is the better option for your company:
Why Responsive Web Design: One Website
With a responsive web design, you only need to have one website, which is important for a couple reasons. First is that it keeps your SEO campaign simple. Without responsive web design, you’d have two separate site versions – one mobile version and one desktop version – with separate SEO campaigns. The two separates sites could, then, potentially wind up competing against each other, which would be detrimental to your SEO. Additionally, it would take you twice as long to build, because you’d have to optimize each one and write two times as much content. However, with a responsive web design, it’s all one set of code on one website that simply adapts to the screen size and device capabilities you are accessing the website through. Second, having one website is important for your company’s branding. With a responsive web design, your site is easier to share, interact with and link to content. No matter what device a user uses, they are looking at the same images and content. This assures the authenticity of your site with the visitor. Unclear branding of your site makes it look like spam to many visitor, hurting your overall brand image.
Why Responsive Web Design: User Experience
With responsive web design, your entire user experience is streamlined. Things that are viewed side-by-side on a desktop will likely be on top of one another in the mobile version, creating an ease of viewing. Without responsive web design, mobile users accessing the desktop version will see everything in super small format, with a menu that is almost impossible to read let alone navigate. Overall, it’s a pain and gives users a poor experience. Using responsive web design allows you to provide your users with clear, easy-to-use navigation, and everything they are trying to find is readily available and displayed as it should be. Unsure about what to do with your current web design or still unconvinced about why responsive web design is the way to go? Let us know! If you’d like to schedule a consultation or have any further questions, please feel free to call us at 516-535-5353 or e-mail us at sales@fatguymedia.com.


