There is a lot of work that goes into creating a new website and ensuring that it is laid out correctly for the best user experience. All of this work stems from the website wireframes process. This is the first time you can truly see your site come to life and the look it will start to take on once it’s completed. While this stage may confuse some, it’s a crucial part of web design.
What Exactly are Website Wireframes?
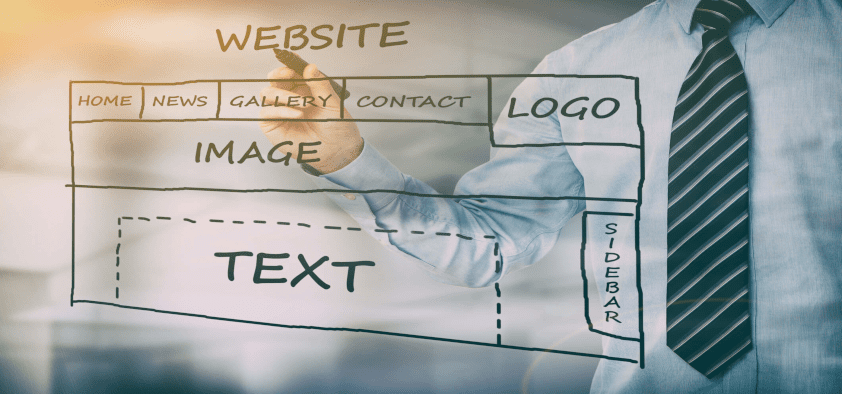
In simple terms, website wireframes are the blueprints of your site before any colors, images, or content is added. On the wireframes, you will see the placements of essential page elements, such as where your conversion areas will be and how the navigation is set up. The primary purpose of these wireframes is to provide an emphasis on the structure of your site.
It is during the making of website wireframes that any changes structurally can be made to the site without messing up the overall look and flow. If you have a specific way you would like your pages to be set up, this is the time for these to be mentioned.
3 Reasons Why your Wireframes are Important
1. Provides Clarity to the Project
The lack of content and color to wireframes and the simplicity of them allows for the designer to see how the pages will be laid out. During this process, you’ll be able to map out the functionality of each page and gets rid of any discrepancies or issues that may arise.
2. Brings Client Needs to the Forefront
A client may have specific needs for their website that they haven’t thought to mention yet. During the initial wireframe showing, this is the time you can nail down what the specific goals of each page are. What’s the action you want the audience to take, and how is the best way to get them to take it.
3. Create the Correct Flow
How your audience perceives your website is crucial. The easier the website flow, the better interaction they will have with the site. This is when you pin down where specific links should go, headers, CTAs, and feature placements.
When it comes to website wireframes, the simpler, the better. The goal is to give the designer a clear direction for how they should continue with their designs. Remember the story you’ll want your website to tell, each page has a different beginning and a different ending, and it is vital to keep that in mind when creating wireframes. With a concise and great wireframe, the build of the final website will be more efficient and a smoother process all around.
If you’re in the need of some help starting your web design process, contact Fat Guy Media.